Селекторы http://jquery.page2page.ru/index.php5/Селекторы
Сокрытие Div'ов http://jquery.page2page.ru/index.php5/Работа_с_CSS
Greasemonkey https://addons.mozilla.org/ru/firefox/addon/greasemonkey/
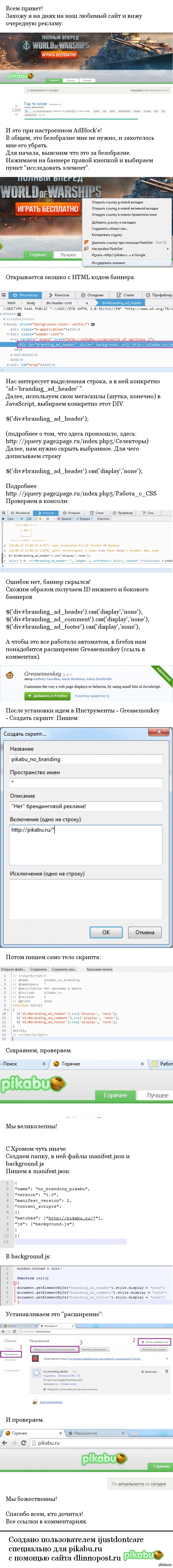
Тело скрипта Greasemonkey
// ==UserScript==
// @name pikabu_no_branding
// @namespace *
// @description Нет рекламы в шапке
// @include pikabu.ru
// @version 1
// @grant none
function main()
{
$('div#branding_ad_header').css('display', 'none');
$('div#branding_ad_comment').css('display', 'none');
$('div#branding_ad_footer').css('display', 'none');
$('div#inner_wrap').css('display', 'none');
}
main();
// ==/UserScript==
Для Хрома:
manifest.json
{
"name": "no_branding_pikabu",
"version": "1.0",
"manifest_version": 2,
"content_scripts":
[{
"matches": ["http://pikabu.ru/*"],
"js": ["background.js"]
}
]}
background.js
window.onload = init;
function init()
{
document.getElementById("branding_ad_header").style.display = "none";
document.getElementById("branding_ad_comment").style.display = "none";
document.getElementById("branding_ad_footer").style.display = "none";
}
Пикабу кушает символы, сравните с файлом на скриншоте!